نحوه ایجاد و استفاده از محتوای داده محور برای لینک سازی

اگر قصد دارید توجه بازدیدکنندگان و ژورنالیستها را به خود جذب کنید پس محتوایتان باید هیجانانگیز، چشمنواز و منحصربهفرد باشد. داده نگاری سادهترین راه برای ساخت محتوایی است که جمعیت را به تماشا وا میدارد. اگر در تولید محتوا برای مباحث جذاب، اساس تولید محتوا را بر آمار و حقایق قرار دهید ضامن آن خواهد بود که یک محتوای جالب و قابلتوجه تولید کنید که بین کاربران دستبهدست خواهد شد.
منبع باشید
جمعآوری داده برای اینکه بخواهید مقاله شخصی خود را بنویسید یکی از دردسرهای بزرگ است.
اگر تاکنون سعی کرده باشید مشتریانتان را موردبررسی قرار دهید هماکنون کاملاً متوجه حرفهای من خواهید شد. اما همانطور که لورن بیکر میگوید سعی کنید منبع باشید.
اگر محتوای شما برگرفته از منبع دیگری باشد کاربران دوست دارند به منبع اصلی مراجعه کنند و این محتوای شما را از اعتبار میاندازد.
با استفاده از ابزاری مثل Google Trends و Google Consumer Survey میتوانید موضوعات موردعلاقه بازدیدکنندگان را جستجو کرده و دادههایتان را بسازید.
موضوعتان را انتخاب کنید
دادههای اولیه خوب همیشه به معنای تولید یک محتوای خوب نیست.
شما باید بفهمید که چطور میشود با اطلاعاتی که دارید، مفهومی که در سر دارید را بهصورت یک داستان درآورید.
اولازهمه باید با خود به نتیجه برسید که دقیقاً قصد انتقال چه موضوعی را دارید.
درست مثل قضیه مرغ و تخممرغ است. باید ببینید که شما اول اطلاعاتی را دارید و بعد میخواهید برای این اطلاعات موضوعی را انتخاب کنید یا ابتدا موضوعتان مشخص است و پیرو آن موضوع به جمعآوری اطلاعات میپردازید؟
بستگی دارد شما یک سری اطلاعاتی را از قبل موجود داشته باشید و یا اینکه موضوعی قابل توجهای را در ذهن دارید و قصد نوشتن محتوا برای آن را دارید.
وقتی برایتان موضوع مشخص شده باشد و بدانید که قصد پوشش چه جنبههایی را دارید، سپس میتوانید تحقیقتان برای دیتای اولیه را از طریق Google Trends و BuzzSumo شروع کنید. این ابزار بهمنظور جستجوی Trend های گوگل پایهگذاری شدهاند و میتوانند در این زمینه کمک خوبی برای شما باشند.
دادههایتان را جمعآوری کنید
اولین قدم برای ایجاد یک محتوای داده محور جمعآوری دادههای اولیه است. من شروع به جمعآوری منابع اولیه میکنم، خواه این منابع از دیگر کاربران باشد یا مقالاتی از خودم که قبلاً جمعآوری کردهام.
نکته مهم: اگر از دیتاهای اختصاصی خودتان استفاده میکنید خب میتوان گفت کمیت اهمیت ندارد چون شما این اطلاعات را از قبل در دسترس دارید. استراتژیهای سنتی محتوا به این معتقد است که هرچه میزان اطلاعات اولیهتان بیشتر باشد در نتیجه راههای جدیدی درباره مقالهتان برویتان باز خواهد شد اما این نگرش صحیحی نیست. شما در اصل فقط به یک سری دیتاهای اصلی و قابلاعتماد نیاز دارید تا به هدفتان درباره موضوعی که در ذهن دارید دستیابید.
نظرسنجی کنید
هنگام جمعآوری دادههای تازه نظرسنجی یکراه فوقالعاده برای جمعآوری اطلاعات و به دست آوردن آمار و اطلاعات در اطراف موضوعاتی است که شما بهطور خاص میخواهید بر آن تمرکز کنید.
برای تنظیم نظرسنجی قبل از طرح سؤال ابتدا بهدقت درباره سؤالات فکر کنید. مسلماً شما میخواهید بهترین نتایج ممکن را بگیرید تا زوایای مختلفی را برای تولید محتوا پیش رویتان باز کند.
مطمئن شوید که سوالاتتان همه زوایای موردنیازتان را پشتیبانی کرده و از پرسش سؤالات زیاد که حوصلهسربر است خودداری کنید. سوالاتتان باید شامل نمونههای متنوعی از سؤالات جمعیتشناسی باشد در این صورت پاسخهای مرجعی با جزئیات دریافت خواهید کرد.
از جامعه خود بپرسید
آیا شما اجتماعی از مشتریان و طرفداران را اطراف خود دارید؟ اگر دارید تعدادی سؤال از ایشان بپرسید و یا پرسشنامهای برای ایشان بفرستید.
اگر برای یک نام تجاری بزرگتر کار میکنید و انجمنهایی از مشتریان خود دارید، جایی که مردم گردآمده و درباره مسائلی باهم صحبت میکنند، بهترین زمان است تا در چنین انجمنهایی سوالاتی را درباره موضوع مقالهتان بپرسید.
کسبوکارهای زیادی هستند که دیتابیس اطلاعات تماس با مشتریانشان را داشته و برخی برای مشتریانشان روزنامه ارسال میکنند. یکراه آسان اینطور است که فرم نظرسنجیتان را از طریق ایمیل برای مشتریان داخل این دیتابیس بفرستید و چیزی بهعنوان امتیاز برایشان در نظر بگیرید که در صورت تکمیل فرم نظرسنجی دریافت میکنند. همچنین اگر فالوئرهای شبکههای اجتماعیتان بالاست از طریق فیسبوک، توئیتر و دیگر مجاری شبکههای اجتماعی میتوانید فرمهای نظرسنجیتان را منتشر کنید. یا به روشی سادهتر یک رقابت بر روی سایت خود برگزار کرده و از طریق آن برای کسانی که به سوالاتتان پاسخ میدهند امتیازاتی در نظر بگیرید.
از اطلاعات و گزارشهای خود استفاده کنید
بسیاری از کمپانیهای SaaS از مقدار دیتای خود مطلع نیستند.
شما احتمالاً ابزاری تحلیلی برای پیگیری موفقیت سایتتان و فعالیتهای بازاریابی دارید. استفاده از این ابزار به شما یک دیدگاه مفید داده و اطلاعاتی که میتوانید بهعنوان قسمتی از استراتژی محتوای بازاریابیتان از آن استفاده کنید.
گوگل آنالایتکس میتواند جای خوبی برای شروع باشد که بهوسیله آن میتوانید تحلیلهای آماری مختلفی از مشتریانتان داشته باشید مثل سن، جنسیت و موقعیت مکانیشان، همچنین صنعتی و حرفهای که مشتریانتان بدان مشغولاند، لوازم و چیزهایی که نیاز دارند، چه چیزهایی در سبد خریدشان جای دارد و …
شما میتوانید با استفاده از این ابزار تستها و آزمایشهای خود را بهمنظور تولید دیتا انجام داده و دیدگاهی را تولید که باعث شود دیگران به سبب آن به صنعت شما علاقهمند شوند.
به زوایای جالب نگاه کنید
وقتی دیتای موردنظرتان را جمعآوری کردید، نوبت به آن رسیده زوایایی که برای تولید محتوا و نوشتن داستان خود نیاز دارید را از داخل این اطلاعات بیرون بکشید. اطلاعاتی را باید انتخاب کنید تا حد ممکن محتوای تولیدی شما را قابلتوجه و جذاب کند.
تجزیهوتحلیل اطلاعات همیشه کار سادهای نیست، مخصوصاً اگر حجم بالایی از آمار و ارقام را پیش روی خود داشته باشید.
هر نکته کلیدی و آماری که به سرفصلها و روال مطلب شما کمک میکند را برجسته کنید.]
با استفاده از یک قالب شرطی، نمودارهای محوری رسم کرده و از طریق آن میزان همبستگی بین مجموعه دادههای متفاوت را پیدا کنید و اگر نتیجه مطلوب خود را به دست نیاوردید رها کرده و زوایای دیگری را بررسی کنید.
گاهی شما دیتاهای قویای دارید، در این صورت نتایجتان را ازلحاظ جمعیتشناسی دستهبندی کنید. با این کار میتوانید محدودهای از زوایای محلی را برای محتوایتان بیرون بکشید، مثل جنسیت، سن، موقعیت مکانی و …
اطلاعاتتان را تصور کنید
راهی که از آن طریق دیتای خود را ارائه میدهید، کلید موفقیت محتوای شماست.
تجسم اطلاعات اولیهتان، اولین قدم برای ساخت محتوایی جذاب و قابل اشتراک است. البته این کار بهآسانی میسر نمیشود.
در حالت ایده آل شما برای تصویرسازی اطلاعاتتان باید از یک طراح کمک بگیرید، اما اگر بودجه لازم برای این کار را ندارید میتوانید خودتان دستبهکار شده و با استفاده از ابزار تصویرسازی این کار را انجام دهید.
وقتی مجسم سازی را انجام دادید، باید مطمئن شوید که هنوز یک سری محتوای وجود دارد که برای تکمیل داستان خود باید استفاده کرده و شکل واقعی به تجسمتان بدهد.
همیشه باید این را در نظر بگیرید که محتوای شما قرار است به شکل به دست خواننده برسد و همسان بودن فایل منتشرشده با نسخههای موبایل و تبلت را در نظر داشته باشید.
چگونگی ساختار بخشیدن به فعالیتهای پشتیبانی محتوا
اگر بهراستی محتوای شما منحصربهفرد (تکشاخ) است، شما نیاز دارید که همه فعالیتهای پشتیبانی را بهدرستی انجام دهید.
برای تولید یک استراتژی با تیم PR همکاری کنید. تیم PR درواقع بعضی از ویژگیهای لینکهای باکیفیت بالا را گسترش میدهد، اما در مقابل بیخیال بعضی از فرصتهای پیشرو میشوند. اینجاست که سازندگان لینک مجبور شده و توسعه را دستی انجام میدهند.
برای بکلینکها توسعه دستی را به سمت وبلاگهای صنعتی ببرید.
برای بحث در مورد دادهها، با شرکتهای دیگر در وبینار مشارکت کنید
مجموعهای از پستهای وبلاگی ایجاد کنید، از این طریق توانستهاید متون بیشتری برای دیتا جمعآوری کرده و همچنین کلمات و عبارات قابل جستجو را بهینهسازی کردهاید.
از دیتاهای خود در سخنرانیها و کنفرانسها استفاده کنید.
دیتایتان را در اینفوگرافیها، چارتها و گرافها بازسازی کنید.
نمونهای قدرتمند محتواهای داده محور
اینجا چند قسمت از محتواهای داده محور را برای الهام گرفتن شما قرار دادهایم.
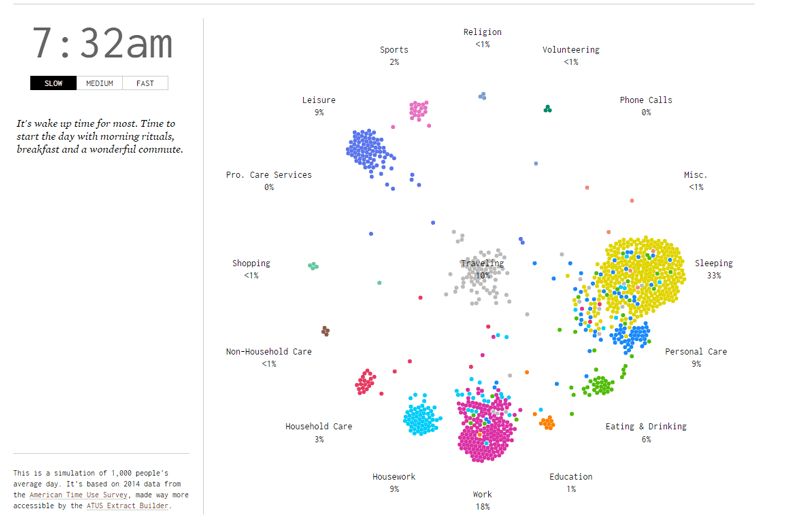
گاردین بهصورت عینی با تجسم دادهها سروکار دارد و برای نشان دادن آن یک بخش ویژه در سایت خود اختصاص داده است. اگر به این بخش از گاردین سری بزنید میتواند برایتان الهامبخش باشد که چگونه میتوانید دیتایتان را بهصورت گرافیکهایی چشمگیر درآورید.
در عکس زیر هم یک نمونه جالب از تصویرسازی دیتا را میبینید که درباره یک روز زندگی آمریکاییهاست.

هیچ دیتایی ندارید؟
آیا وقت ندارید که خودتان اطلاعات جمعآوری کنید؟
منابع بسیار زیادی از دیتا وجود دارد که میتوانید مطالب مختلف آنها را باهم ترکیب کرده و مجموعه دادهای خود را بسازید.
بهطور مثال میتوانید دو مجموعه داده که در طول ده سال ویرایش شده را با یکدیگر مقایسه کرده و منعکس کنید. یا میتوانید مجموعه دادهای از فرد دیگری را مورد تجزیهوتحلیل قرار داده و زوایای دیگری از آن را بیرون بکشید که قبلاً موردتوجه قرار نگرفته است.
در ادامه تعدادی منبع دیگر وجود دارد که میتوانید مطالب جالبی از بینشان پیدا کنید.
- Pew Research Center
- Wikipedia
- Google Scholar
- The Office for National Statistics
- Reddit’s Data is Beautifulsubreddit
همچنین میتوانید بهسادگی در گوگل این عبارت را جستجو کنید «(کلمه کلیدی موردنظر) market serch» یا «(کلمه کلیدی موردنظر) data set» تا مجموعه اطلاعات مرتبط موجود در اینترنت را برایتان پیدا کند.
خلاصه
دوره زمانی: هر سه ماه
شناسایی نتایج: دو الی شش ماه
میانگین تعداد لینکهایی که هرماه ارسال میشود: شصتتا
ابزار:
Google Trends
Google Consumer Survey
BuzzSumo
Google Analytics
فواید:
محتوای خوب عمر مفید محدود ندارد. با یک محتوای خوب در ابتدا همه را میخکوب میکنید و بعد از شش ماه خواهید دید که رتبه شما در رنک موتورهای جستجو بهبود مییابد.
محتوای داده محور همیشه کارکرد دارد، چراکه شما چیزی را تولید کردهاید که مردم میخواهند.
اگر همه مراحل و تحقیقاتتان را بهدرستی انجام دهید درنهایت یک محتوای خوب خواهید داشت.