
افزودن فیلد دلخواه در ووکامرس این قابلیت را برای سایتتون فراهم میکنه تا نسبت به اضافه کردن فیلد دلخواه در برگه تسویه حساب ووکامرس اقدام کرده و علاوه بر اطلاعات پیشفرض مشتری که شامل نام، ایمیل، آدرس و… هستند اطلاعات دیگهای را از مشتری دریافت کنید. به عنوان نمونه ممکنه شما برای محصولی که در فروشگاه خودتون قرار دادین عملیات نصب و راهاندازی کالا توسط خود شما انجام بگیره و در صورتی که مشتری که خریدی انجام داده و خودش اقدام به نصب اون کرده باشه دیگه کالای خریداری شده فاقد ضمانت خواهد بود. درست مشابه لوازم خانگی که شرکتها شرط استفاده از ضمانت را نصب و راه اندازی توسط خودشون میدونن و اگر توسط شخص دیگه نصب بشه فاقد ضمانت نامه خواهد بود. بنابراین ممکنه تا بخواهید اطلاعات دیگری را از مشتری دریافت کنید.
در این آموزش قصد معرفی افزونه فیلد دلخواه در ووکامرس را دارم که با استفاده از این افزونه قادر هستید به ساخت انواع فیلد در برگه تسویه حساب ووکامرس پرداخته و اطلاعات دیگری را از مشتریان هنگام خرید محصول در برگه تسویه حساب دریافت کنید. پس اگر شما هم به دنبال اضافه کردن فیلد در وردپرس هستید تا انتهای آموزش با ما همراه باشید.
آموزش افزودن فیلد دلخواه در ووکامرس
افزونه افزودن فیلد دلخواه در ووکامرس که قصد معرفی اونو دارم با عنوان WooCommerce Checkout Field Editor در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از 60.000 نصب فعال و کسب امتیاز 4.8 را ازآن خودش بکنه که با استفاده از این افزونه قادر به ساخت فیلد دلخواه در برگه تسویه حساب ووکامرس خواهید بود. برای استفاده از این افزونه لازمه تا ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در ووکامرس بکنید.
دانلود افزونه WooCommerce Checkout Field Editor
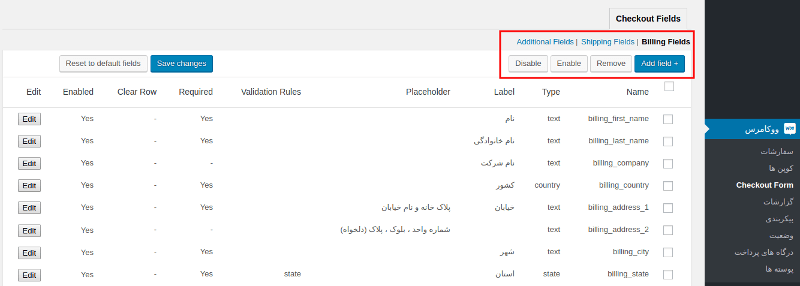
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Checkout Form در منوی ووکامرس اضافه میشه، روی این منو کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

حال همونطور که در تصویر میبینید کلیه فیلدهای مربوط به تسویه حساب ووکامرس نمایش داده میشن که علاوه بر اینکه قابلیت اضافه کردن فیلد وجود داره با استفاده از دکمه Edit میتونید فیلدهای پیشفرض ووکامرس را ویرایش کنید. همچنین با استفاده از دکمههای Remove، Enable و Disable میتونید به ترتیب نسبت به فعال، حذف و غیرفعال سازی فیلدهای پیشفرض ووکامرس در برگه تسویه حساب ووکامرس اقدام کنید.
اضافه کردن فیلد دلخواه در ووکامرس
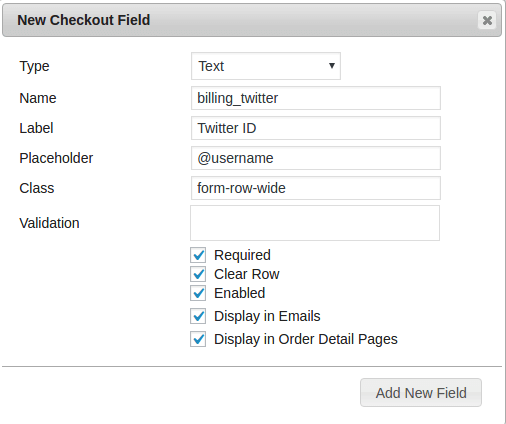
حالا برای اضافه کردن فیلد دلخواه در ووکامرس ابتدا بر روی دکمه آبی رنگ Add field کلیک کنید تا در پنجره باز شده مشابه تصویر زیر اطلاعات فیلد جدید تسویه حساب در ووکامرس را انتخاب کنید. در این نمونه من قصد دارم تا یک فیلد برای دریافت نام کاربری یک سایت اشتراک گذاری فیلم را قرار بدم تا آیدی کاربران را به دست آورده و با استفاده از چنین سایتی اقدام به ارائه پشتیبانی محصولات خودم بکنم.

type: با استفاده از این گزینه ابتدا نوع فیلد خودتون را برای نمایش در برگه تسویه حساب ووکامرس انتخاب کنید، این فیلد میتونه در حالت متنی یا گزینهای باشه که کاربران اونو انتخاب کنند و یا اینکه در حالت متنی خودشون متن را در اون وارد کنند.
name: در این فیلد نامی که برای فیلد ووکامرس در نظر دارید نمایش داده بشه را وارد کنید.
label: در این گزینه نام فیلد را وارد کنید تا در بالای فیلد نمایش داده شود.
placeholder: در این فیلد متن نگهدارنده را برای فیلد وارد کنید، متن نگهدارنده همون متنی هست که داخل کادر به عنوان یک نمونه نشون داده میشه که با کلیک نشانگر ماوس روی اون کادر خالی میشه.
class: اگر قصد دارید تا از کلاس استایل دلخواه در این فیلد استفاده کنید کافیه کلاسی که در استایل تعریف کردید را در این فیلد وارد کنید تا روی فیلدی که در حال ساختنش هستید اعمال بشه.
validation: در صورتی که فیلد مورد نظر ایمیل یا شماره موبایل باشه با انتخاب اون از این گزینه میتونید از قابلیت اعتبار سنجی برای اینکه این نوع فیلد درست هست یا خیر استفاده کنید تا کاربران حتما از فرمت درست برای شماره یا ایمیل استفاده کنند.
Required: با استفاده از این گزینه میتونید اقدام به ضروری کردن فیلد برای پر کردن در برگه تسویه حساب بکنید.
Display in Emails: اگر مایل بودید تا اطلاعات فیلد هنگام خرید به همراه فیلد پیشفرض در ووکامرس در قالب ایمیل برای کاربران ارسال بشه این گزینه را فعال کنید.
Display in Order Detail Pages: با استفاده از این گزینه هم میتونید اقدام به نمایش فیلد در جزییات برگه تسویه حساب ووکامرس بکنید. حالا که جزییات فیلد را وارد کردید روی دکمه Add New Field کلیک کنید تا فیلد ساخته شده در برگه تسویه ووکامرس اضافه بشه.

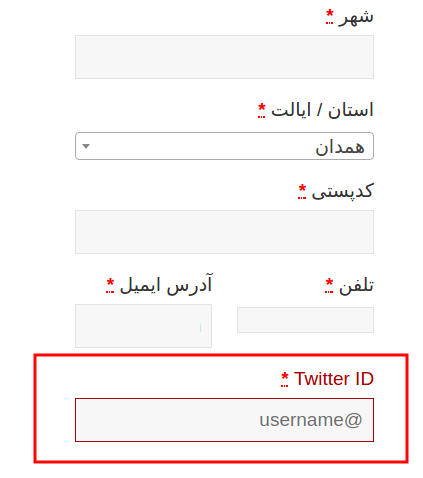
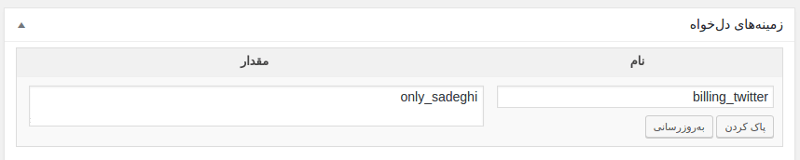
در نهایت بعد از ساخته شدن فیلد اگر به صفحه تسویه حساب مراجعه کنید میبینید که فیلد اضافه شده و از مشتری خواسته میشه تا این فیلد را هم به همراه سایر فیلدهای ووکامرس پر کرده و تکمیل بکنه. بعد از اینکه سفارشی هم به صورت کامل دریافت شده و هزینه اون پرداخت شد اگر به صفحه مشاهده جزییات سفارش در پیشخوان وردپرس مراجعه کنید میبینید که اطلاعات فیلد وارد شده در صفحه جزییات سفارش نمایش داده خواهد شد.

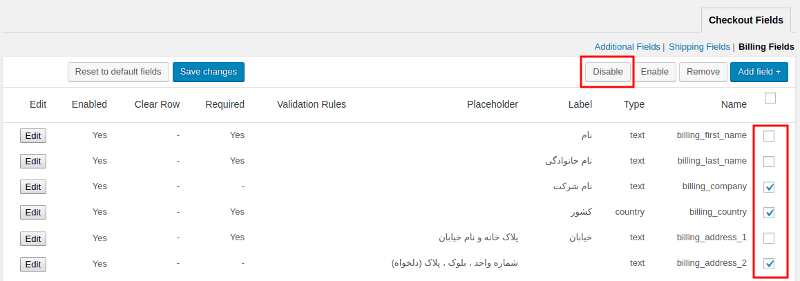
غیرفعال کردن فیلد تسویه حساب در ووکامرس
در صورتی که قصد داشتید تا هر یک از فیلدهای ووکامرس که در برگه تسویه حساب نشون داده میشه را مخفی کنید تا مشتریان هنگام خرید اطلاعاتی را در اون وارد نکنند کافیه فیلد مورد نظر را انتخاب کرده و روی دکمه Disable کلیک کنید.