آموزش ۰ تا ۱۰۰ نسخه جدید جی تی متریکس

جی تی متریکس، در حال حاضر بهترین ابزار برای بررسی سرعت سایت است. این ابزار بعد از بررسی سایتتان، یکسری گزارش دقیق در مورد مشکلات آن ارائه میکند. گزارشاتی به شدت کاربردی هستند. در سال ۲۰۲۰ بود که Gtmetrix آپدیت شد و ظاهرش بهطور کلی تغییر کرد. این تغییرات آنقدر زیاد بود که در وبلاگ سایت Gtmetrix، از آن به عنوان بزرگترین تغییر این ابزار اسم برده شده است!
اما این تغییرات چه بودند؟
در واقع در نسخه جدید، Gtmetrix رابط برنامه نویسی یا همان APIهای قدیمی خودش را با APIهای ابزار Lighthouse جایگزین کرده است! این یعنی جی تی متریکس، عملاً سعی کرده به جز معیارهای مرتبط با سرعت سایت، به فاکتورهای مهم Lighthouse که بیشتر مرتبط به تجربه کاربری هستند هم توجه کرده و آنها را هم پوشش بدهد.
با توجه به این تغییرات، در این مقاله میخواهیم به آموزش gtmetrix آنهم بهشکل تصویری پرداخته و البته نحوه کار با قابلیتهای جدید این ابزار را به شما یاد بدهیم.
آموزش استفاده از جی تی متریکس (نسخه جدید)

خب، در نسخه جدید ابزار هم برای بررسی سرعت و وضعیت سایتتان، باید ابتدا آدرس سایت را در کادر وسط صفحه قرار داده و روی دکمه Test Your Site کلیک کنید.پ
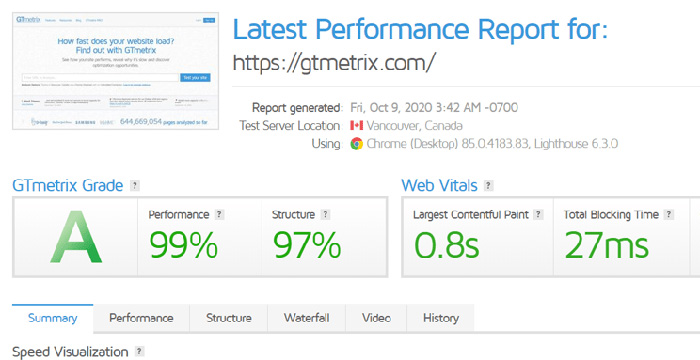
به این ترتیب، بعد از حدود ۱ الی ۳ دقیقه، سایت یک گزارش نمایش میدهد. در ادامه، به ترتیب گزینههای مختلف این گزارش را بررسی میکنیم. به این صورت، میفهمید هر مورد چه چیزی میگوید و چه کاربردی دارد!
درجهبندی و امتیازدهی
سیستم امتیازدهی جدید Gtmetrix (پس از آپدیت سال ۲۰۲۰)، همان سیستم امتیازدهی لایت هوس است. با این حال نتایجی که مشاهده میکنید، کمی متفاوت از چیزی است که در Lighthouse وجود دارد.
به زبان دیگر، این امتیازها برای خود ابزار جی تی متریکس خصوصیسازی شده و الزاماً کپیشده از یک ابزار دیگر نیستند.

نمراتی که در این بخش مشاهده میکنید، نتیجهای از بررسی عملکرد و همینطور ساختار (Structure) سایت شما است. اینها جایگزین نمرات PageSpeed و YSlow در نسخه قدیمی جی تی متریکس شدهاند.
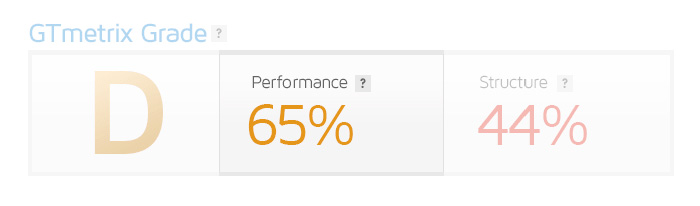
همانطور که در تصویر بالا میبینید، اطلاعات در قالب ۲ باکس ارائه میشوند:
GTmetrix Grade

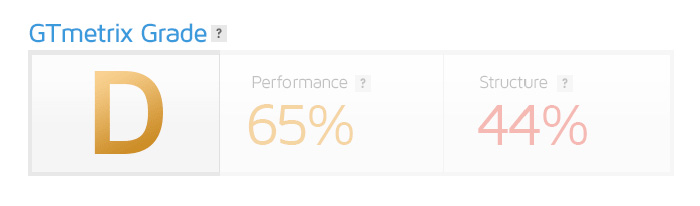
همانطور که در تصویر هم مشخص است، اولین اطلاعات قابل مشاهده در این بخش از ابزار، گزینه GTmetrix Grade است. این قسمت یک نمره با حروف انگلیسی به شما نمایش میدهد. مسلماً A نمره بهتری نسبت به D است؛ اما این نمره به چه چیزی اشاره دارد؟
به سرعت عملکرد صفحه سایت شما! این نمره نشان میدهد که سرعت صفحه چطور است و کاربر چه احساسی (تجربه کاربری) حین باز شدن آن خواهد داشت.
برویم سراغ بررسی دو قسمت دیگر این باکس.
Performance Score

بخش بعدی (پس از نمرهای که با حرف انگلیسی نمایش داده میشود)، Performance Score است. این قسمت به عملکرد و کارایی سایت شما اشاره دارد. در واقع Performance Score بر اساس الگوریتم Lighthouse سنجیده شده و بر حسب درصد نمایش داده میشود.
به بیان سادهتر، این بخش به شما میگوید که چقدر صفحهتان موردپسند کاربران است. معیارهای این نمره هم ۳ مورد زیر هستند:
نکته: در مورد تمامی گزینههای پایین در ادامه مقاله توضیح میدهیم پس نگران آنها نباشید.
۱- Loading performance
Loading Performance یا عملکرد بارگیری (از آن ترجمههای عجیبوغریب)، ۵۵ درصد از نمره Performance را تشکیل میدهد. این بخش شامل ۳ فاکتور زیر است:
- First Contentful Paint یا سرعت نمایش محتوا در صفحه کاربر: ۱۵ درصد
- Speed Index یا سرعت در دسترس عموم قرار گرفتن محتوا: ۱۵ درصد
- Largest Contentful Paint یا سرعت بارگذاری سنگینترین محتوا در صفحه کاربر: ۲۵ درصد
۲- Interactivity
این فاکتور، میزان تعاملی بودن را نشان میدهد که ۴۰ درصد از کل نمره را تشکیل میدهد. خود Interactivity از ۲ فاکتور تشکیل میشود:
- Time to Interactive: این فاکتور نشاندهنده مدتزمانی است که صفحه سایتتان نیاز دارد تا کاملاً در معرض تعامل قرار گیرد. تاثیر آن در فاکتور Interactivity پانزده (۱۵) درصد است.
- Total Blocking Time: این پارامتر تعیین میکند که چهمدت زمانی در طی بارگذاری سایت، توسط اسکریپتها از دست رفته است. تاثیر آن در Interactivity هم بیستوپنچ (۲۵) درصد است.
۳- Visual Stability
این فاکتور میزان ثبات تصویری سایت را نشان میدهد. تنها ۵ درصد از کل نمره Performance را شامل میشود و متغیر موثر بر آن مورد زیر است:
- Cumulative Layout Shift: این پارامتر میزان تغییرات Layout سایت در هنگام بارگذاری مشخص میکند. ۵ درصد از نمره Performance متاثر از این پارامتر است.
اگر دوست دارید نمره سایتتان را دقیقتر بررسی کنید و میزان تاثیر هرکدام از ۶ پارامتر را جداگانه اندازه بگیرید، باید از تب Performance استفاده کنید. جلوتر آموزش استفاده از تبها را هم داریم؛ اما فعلاً بیاید راجع بخش بعدی از باکس Gtmetrix Grade صحبت کنیم:
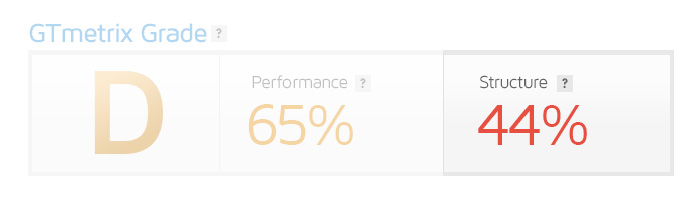
Structure Score
Structure Score، امتیاز دیگری است که در باکس Gtmetrix مشاهده خواهید کرد. در این قسمت میخواهیم آن را زیر ذرهبین ببریم.

امتیاز این بخش به شما میگوید که صفحه سایتتان، از نظر عملکرد چقدر بهینه و خوب است؟
برای تعیین این امتیاز هم از فاکتورهای مختلفی کمک گرفته میشود. برای آشنایی با این فاکتورها، به تب Structure میرویم و موثرترین پارامترها (موارد زیر) را بررسی میکنیم:
- Enable Keep-Alive: مشکلات مربوط به HTTP را نشان میدهد.
- Combine images using CSS sprites: اشاره به تصاویری که سایز مناسبی ندارند و بالاجبار با به کار رفتن کد CSS در صفحه، به سایز مناسب رسیدهاند.
- Use a Content Delivery Network (CDN): استفاده یا عدم استفاده از CDN در سایت.
- Avoid CSS @import: نشاندهنده عدم وجود دستورهای CSS @import در صفحه سایت.
حالا اگر موافق باشید، سراغ باکس بعدی صفحه اصلی نتایج برویم.
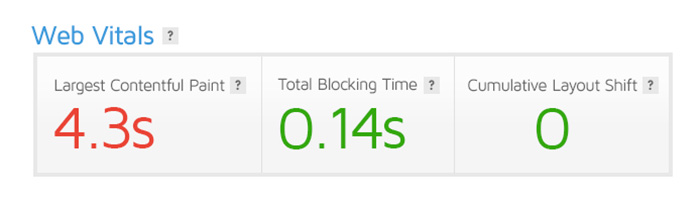
Web Vitals
در کادر روبرو GTmetrix Grade، باکس Web Vitals را میبینید. Web Vitals معیار جدیدی است که از طرف گوگل معرفی شده و حتی در سرچ کنسول هم گزینهای مختص به آن قرار گرفته است.

در این قسمت هم معیارهایی برای نمرهدهی وجود دارند که آنها را با هم بررسی خواهیم کرد:
- (LCP) Largest Contentful Paint: نشاندهنده زمان لازم برای لود شدن بزرگترین عنصر در صفحه است.
- (TBT) Total Blocking Time: به زبان ساده، مدتزمانی که کاربر باید صبر کند تا صفحه قابلاستفاده شود.
- (CLS) Cumulative Layout Shift: میزان تغییرات Layout سایت در هنگام بارگذاری را مشخص میکند. اینکه صفحه در حین لود شدن چقدر پایدار بوده است؟ آیا مخاطبان حین بارگذاری صفحه، تغییر بزرگی را در آن مشاهده میکنند؟
با گرفتن نمره قبولی در این ۳ پارامتر، سایتتان از نظر گوگل یک تجربه کاربری مناسب را برای بازدیدکنندگان رقم میزند. احتمالاً متوجه شدهاید که نمره سایت در بخش Web Vitals، به سرعت صفحه و همینطور کدنویسی استاندارد بستگی دارد.
البته که تعریف گوگل از UX (تجربه کاربری)، میتواند با تعریف واقعی آن کمی متفاوت باشد. پس اگر فکر کردهاید با گرفتن نمره خوب در بخش Web Vitals دیگر همهچیز روبهراه است، اشتباه کردهاید!
خب اگر به قسمت پایینی صفحه نتایج (عکس دوم) نگاه کنید، میبینید که تبهای زیادی در آن جا قرار دارند. هرکدام از تبها، حاوی اطلاعات گوناگونی در رابطه با سایتتان هستند.
آموزش کار با TABها در جی تی متریکس
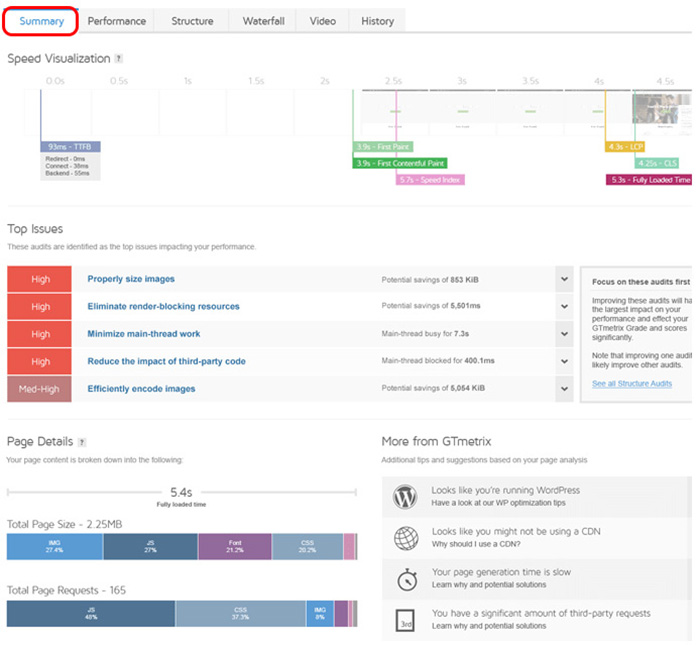
اگر موافق باشید بهترتیب جلو برویم. اولین تب Summary است. تصویر پایین این تب را نشان میدهد:

۱- تب Summary
این تب یک خلاصه کلی از عملکرد، ساختار و بارگذاری صفحه و سایت به شما میدهد. البته که خلاصه بودن این اطلاعات به معنی بیارزش بودنشان نیست! اتفاقا باید ارزش زیادی برای آنها قائل شوید.

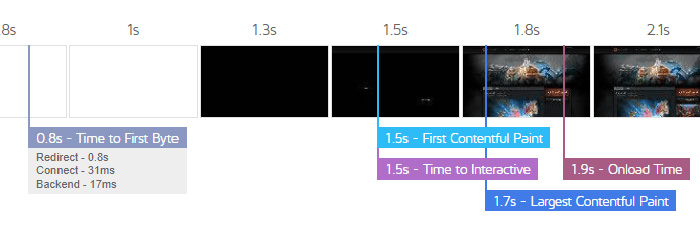
در ابتدای تب Summary، تصویری از نحوه بارگذاری صفحه مشاهده میکنید. در این بخش احتمالاً پرچمهایی را هم میبینید که معیارهای مختلفی را اندازهگیری کردهاند. این معیارها مسائل مختلفی اشاره دارند. مثلاً اینکه اولین عنصر در صفحه سایت شما، در چه زمانی لود میشود یا اینکه کل زمان لود صفحه چقدر است.
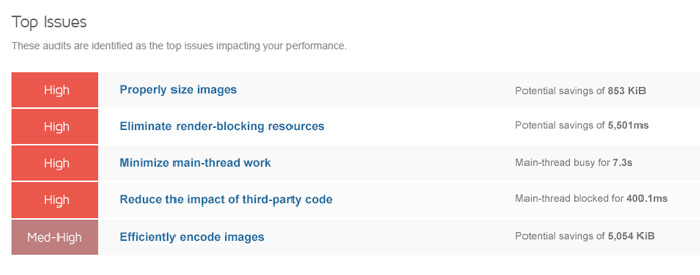
اگر کمی صفحه را به پایین اسکرول کنید، به گزینه Top Issues میرسید. (تصویر زیر)

اینها، مهمترین مشکلات سایت شما از بین تمامی معیارهای موجود در ابزار GTmetrix هستند. بنابراین، اگر روی رفع آنها تمرکز کنید، قطعاً روی بهبود وضعیت کلی و نمراتتان در این ابزار تاثیر خواهد داشت.
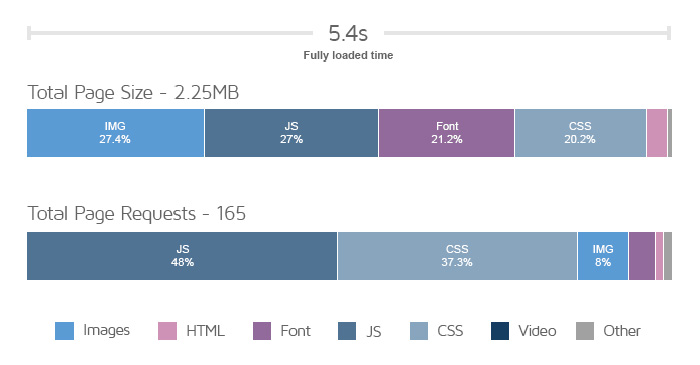
بعد از این اگر باز هم کمی صفحه را به پایین اسکرول کنید، با یک بخش دیگر به نام Page Details روبرو میشوید. ابتدا اجازه بدهید معنی کلمه “ریکوییست یا درخواست” که با آن در ادامه کار داریم را توضیح بدهیم:

به طور خلاصه، سایت برای نمایش هر اِلمان در صفحه، باید یک بار به سرور دستوری ارسال کرده و آن را دریافت کند. مثلاً برای نمایش یک عکس، یک درخواست ارسال و دریافت میشود. به همین ترتیب، باقی المانها نیز نمایش داده میشوند. نکته مهم اینجاست که هر چه تعداد و حجم این درخواستها بیشتر شود، سرعت سایت هم کاهش پیدا میکند.
بخش Page Details به شما نشان میدهد که صفحه شما چه درخواستهایی (requests) به سرور ارسال کرده و هر درخواست چقدر حجم دارد؟ یعنی این بخش به شما میفهماند که بیشتر از همه، چه چیزی باعث افزایش درخواستها و چه چیزی باعث افزایش حجم صفحه شده است! مثلا در تصویر بالاً مشخص شده که بیشترین حجم صفحه را تصاویر و کدهای JS دارند.
بعد از آنهم مشخص شده که بیشتر تعداد درخواستها از صفحه شما، به دلیل وجود کدهای JS ارسال میشوند. به این ترتیب، متوجه میشوید که باید در قدم اول به کمک یک برنامهنویس یا استفاده از افزونهها و هر راهکار دیگری، حجم و تعداد کدهای JS صفحه را کاهش بدهید.
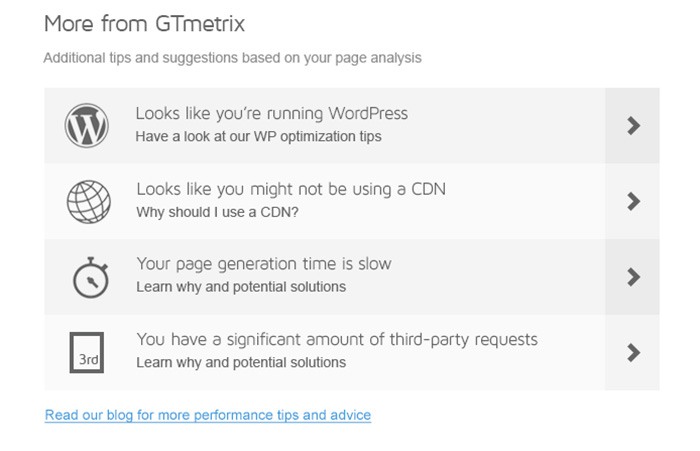
در پایینترین قسمت تب Summary هم، بخش More from GTmetrix را خواهید دید.

در این بخش ابزار، یکسری راهکار وجود دارد که خواندنشان به شما پیشنهاد میشود. مثلاً مطالعه تکنیکهای بهینه سازی سرعت سایت وردپرسی، مطالعه در مورد اینکه چرا باید حتما از CDN استفاده کنید و…. با توجه به اینکه محتوای این منابع همگی به زبان انگلیسی هستند، احتمالاً مطالعه این مقالات برای اغلب کاربران وب فارسی لزومی نداشته باشد.
برویم سراغ تب دوم!
۲- تب Performance
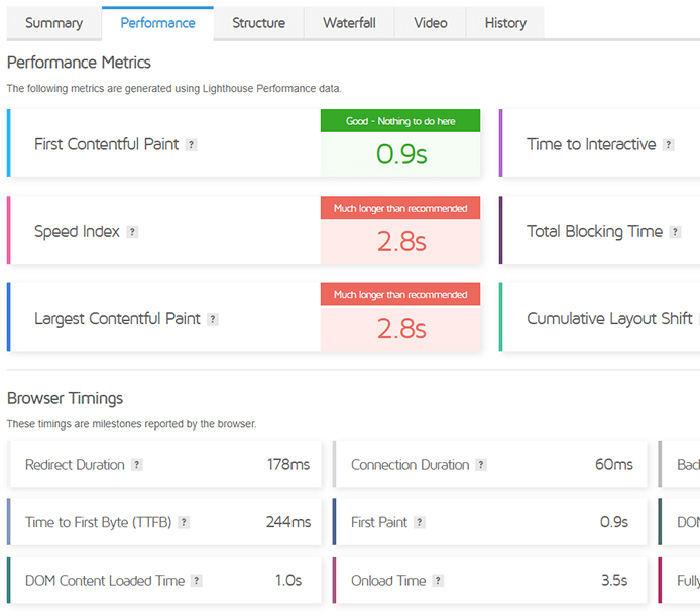
خب بعد از Summary نوبت به تب Performance میرسد که در تصویر زیر آن را میبینید:

در نسخه قبلی جی تی متریکس، تب Timings به جای این تب دیده میشد؛ گرچه بالاتر با این صفحه آشنا شدید، اما در ادامه میخواهیم بهشکل موشکافانه آن را بررسی کنیم.
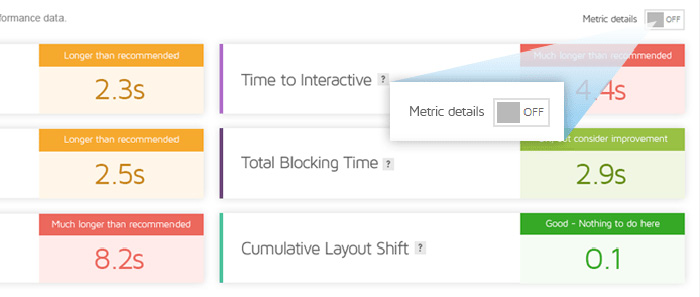
در این صفحه، یکسری معیار وجود دارد که در مورد نقاط ضعف یا قوت سایتتان صحبت میکنند. اگر با آنها آشنا نیستید، در گوشه سمت راست و بالای صفحه، تیک گزینهای که در تصویر پایین مشخص شده است را فعال کنید.

به این ترتیب، توضیحات کلی درمورد هرکدام از معیارها نمایش داده میشود. در ادامه بهطور خلاصه، رایجترین این معیارها را به شما توضیح میدهیم:
- First Contentful Paint: چقدر سریع اولین عنصر صفحه، مثل متن یا تصویر، نمایش داده میشود؟
- Speed Index: چقدر سریع محتوای قابل مشاهده در زمان ورود کاربر به سایت، به او نمایش داده میشود؟
- Largest Contentful Paint: چقدر زمان میبرد تا بزرگترین عنصر در صفحه شما نمایش داده شود؟
- Total Blocking Time: مدتزمانی که طول میکشد تا صفحه برای کاربر قابلاستفاده شود.
- Cumulative Layout Shift: طرحبندی صفحه شما چقدر تغییر میکند؟
- Time to Interactive: چقدر طول میکشد تا کاربر بتواند از صفحه شما استفاده کند؟
همانطور که در تصویر هم میبینید، پارامترها بسته به امتیازی که دارند، با رنگهای مختلف نمایش داده میشوند. هر رنگ مفهوم خاصی را منتقل میکند.
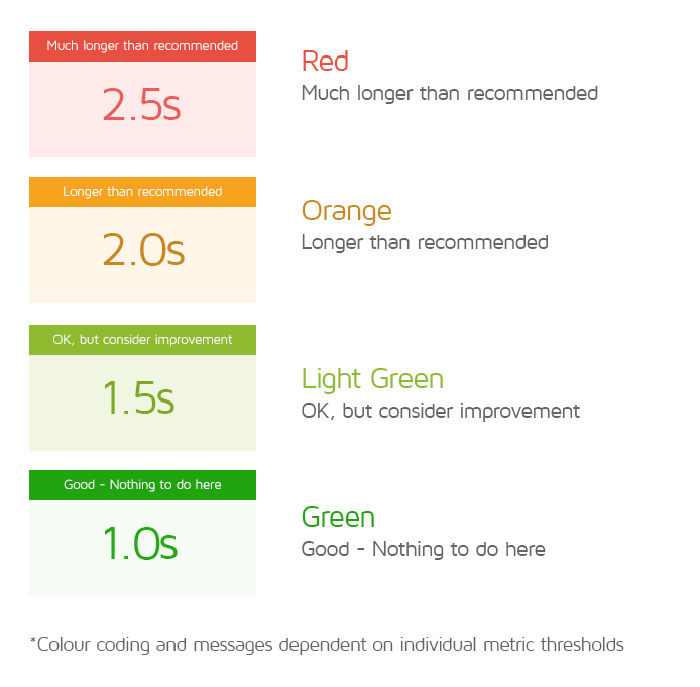
معنی رنگها و امتیازها در تب Performance
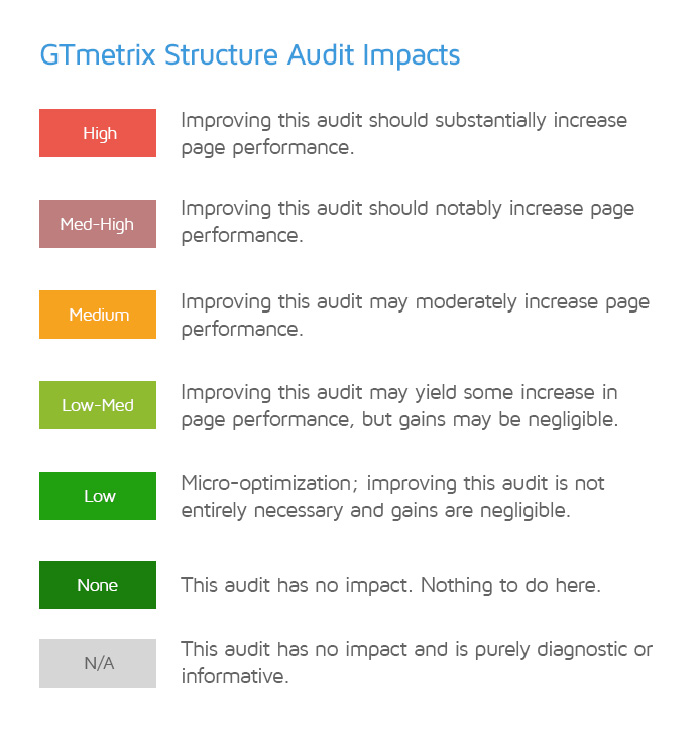
بهطور کلی، معیارهایی که بالاتر توضیح دادیم، میتوانند یکی از این رنگهای تصویر زیر را برای سایت شما نمایش بدهند:

با استناد به توضیحات تصویر بالا:
- رنگ قرمز به معنی عملکرد بد و خیلی کمتر از سطح انتظار
- نارنجی به معنی عملکرد متوسط و کمتر از سطح انتظار
- سبز به معنی خوب اما نیازمند بهبود
- سبز تیره به معنی عالی و بهترین حالت ممکن
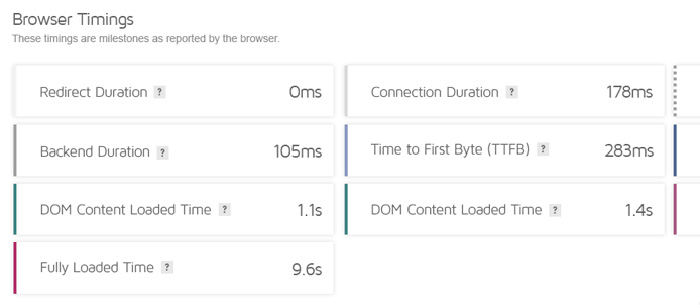
علاوه بر اینها، اگر در این تب، کمی صفحه را به پایین اسکرول کنید، تصویر زیر را مشاهده خواهید کرد:

در این بخش، ابزار Gtmetrix راجع به زمان مرورگر توضیحاتی را ارائه میکند. اینکه سایتتان در مرورگر چه عملکردی را از خود نشان میدهد! این اعداد بهطور مستقیم روی نمره جی تی متریکس تاثیری ندارند، اما خب یک دید کلی و خوب از شرایط سایت در اختیارتان میگذارند.
و اما تب بعدی …
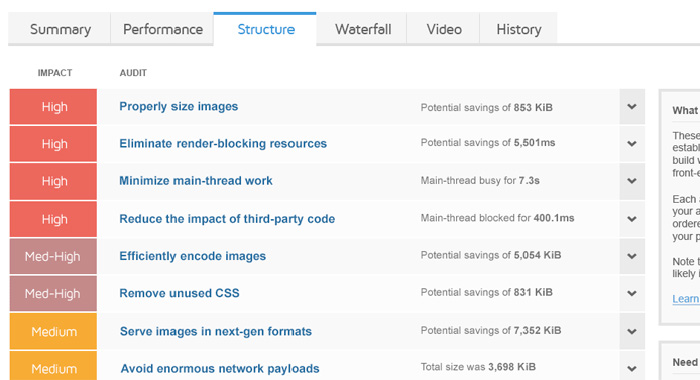
۳- تب Structure
برویم سراغ تب سوم یا Structure. طبق اطلاعاتی که در وبلاگ سایت Gtmetrix ثبت شده، گزارشهای موجود در این صفحه، بهترین منبع برای بهینه کردن ساختار و عملکرد سایت شماست. این تب را میتوانید در تصویر زیر ببینید.

در این تب، معیارهایی که سایت شما در آنها بدترین نمره را گرفته در بخش بالایی دیده میشوند. سپس گزارشهایی با نمرات بهتر نمایش داده شده است. بهطور کلی هم امتیازات شما، با یکی از این ۷ رنگ مشخصشده در تصویر پایین نمایش داده میشود.

رنگ قرمز به معنی بدترین نمره است، رنگ سبز تیره به معنی بهترین نمره بوده و رنگ خاکستری هم به مواردی اشاره میکند که اهمیت زیادی ندارند.
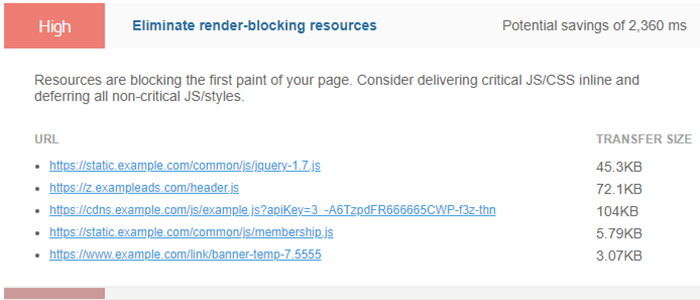
در ادامه با کلیک روی هر کدام از معیارها، یک قسمت کوچک پایین آن باز میشود که بهطور اختصاصی، جزئیات مشکل مربوطه را به شما گزارش میدهد.

مثلاً در تصویر بالا، Gtmetrix در حال نشان دادن فایلهایی از صفحه است که باعث به وجود آمدن این مشکل شدهاند.
اینها مهمترین تبهای جی تی متریکس بودند؛ اما تبهای دیگری هم وجود دارند که در ادامه به آنها خواهیم پرداخت.
کاربرد دیگر تبها در جی تی متریکس نسخه جدید
علاوه بر ۳ تب اصلی که تا اینجا با آنها آشنا شده ایم، ۳ تب دیگر هم در ابزار وجود دارند که با توجه به اهمیت کمترشان، به طور خلاصه آنها را به شما معرفی خواهیم کرد.
Waterfall
اگر از آندسته عزیزانی هستید که با مطالعه مقاله تا اینجا عصبی شده و چند بار به جی تی متریکس برای تغییر ظاهرش بد و بیراه گفتهاید، این تب قرار شما را آرام میکند؛ چراکه محتویات آن دقیقاً مثل نسخه قبلی ابزار، یکسری آمار و اطلاعات ارائه کرده که میتوانید با استفاده از آنها، وضعیت سایتتان را بهبود ببخشید.
Video
در این تب، Gtmetrix برای شما یک ویدیو آماده کرده است! در واقع این فیلم دقیقا سایت شما را در زمان لود شدن برای کاربر نشان میدهد. به زبان دیگر، فیلمی که مشاهده میکنید، تجربهای است که کاربر از باز شدن وب سایت شما حین ورود به آن دارد. جالب نیست؟! البته برای استفاده از این امکان، باید در سایت Login کنید.
History
در این صفحه جی تی متریکس، یکسری اطلاعات در مورد عملکرد سایت شما در گذر زمان را ارائه میشود.
این یعنی اگر کمی تغییرات در سایتتان دادهاید و میخواهید آن را با وضعیت قبلیاش مقایسه کنید، باید به سراغ این تب بیایید. در این بخش، اطلاعاتی مثل عملکرد، سایز، تعداد درخواستها و امتیاز روی نمودار نسبت به دفعات قبلی، نمایش داده میشود.
خب حالا که تمام تبها را با عملکردشان معرفی کردیم، بد نیست با باقی گزینههای موجود در این سایت هم آشنا شویم.
آموزش دیگر گزینههای موجود در Gtmetrix جدید

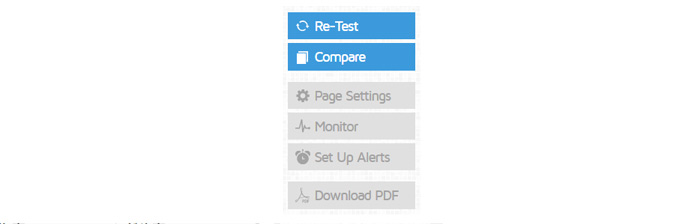
در ادامه، بهطور خلاصه کاربرد این دکمهها را به شما توضیح خواهیم داد:
Re-Test
اگر روی این گزینه کلیک کنید، بار دیگر صفحه بارگذاری میشود؛ یعنی یک بار دیگر این ابزار، سایت شما را بررسی کرده و گزارش را برایتان لیست میکند.
Compare
در سئو سایت، موضوعی وجود دارد به اسم آنالیز رقبا! در این فرآیند، ما سعی میکنیم سایت رقیب را از زوایای مختلف بررسی کرده، تا علاوه بر پیدا کردن نقاط قوتش، نقاط ضعفش را هم شناسایی کنیم. در نهایت هم هدفمان این است که نقاط ضعف سایت خودمان نسبت به سایت رقیب را بهبود ببخشیم.
در بخشی از این فرآیند، ما باید سرعت صفحه سایت خودمان را با صفحه سایت رقیب مقایسه کرده و سعی کنیم امتیاز بهتری از آن به دست بیاوریم. حالا گزینه Compare در این مرحله به ما کمک میکند. در واقع به کمک این گزینه، میتوانید یک صفحه از سایت خودتان را با یک صفحه از سایت رقبا در معیارهای جی تی متریکس مقایسه کنید.
Page Settings
Gtmetrix به طور پیشفرض، با یکسری تنظیمات خاص اقدام به بررسی سایت شما میکند. مثلاً با مرورگر کروم، از فلان نقطه جغرافیایی و…؛ اما اگر به هر دلیلی میخواهید در این تنظیمات پیشفرض دست برده و چیزی را تغییر دهید، باید به سراغ این گزینه بروید.
با انتخاب این گزینه، یک صفحه جدید برای شما باز میشود که میتوانید در آن تنظیماتی مثل نوع مرورگر، محل اتصال و… را عوض کنید.
نکته: برای استفاده از این گزینه و گزینههای بعدی، حتما باید در جی تی متریکس یک اکانت بسازید.
Monitor
ابزار جی تی متریکس، قابلیتی را برای کاربرانش فراهم کرده که از طریق آن بتوانند در بازههای زمانی منظم، بهصورت خودکار سایتشان را بررسی کرده و گزارشهای این بررسی را هم در ایمیلشان تحویل بگیرند!
مثلاً میتوانید تنظیم کنید که هر روز سایت شما یکبار توسط جی تی متریکس بررسی و گزارشش به آدرس ایمیلتان ارسال شود. البته اگر میخواهید سایتتان به طور مداوم تحت بررسی این ابزار باشد، باید اکانت پولیاش را بخرید.
Set Up Alerts
اگر از قبل گزینه Monitor را برای سایتتان فعال کرده باشید، میتوانید از Set Up Alerts هم استفاده کنید. به کمک این قابلیت، تعیین میکنید که اگر طی بررسیهای دورهای نمره یکی از معیارهای یک صفحه به فلان عدد کاهش پیدا کرد، ابزار شما را از طریق ایمیل باخبر کند.
Download PDF
با کمک این گزینه، میتوانید نسخه PDF گزارش جی تی متریکس درباره سایتتان را دانلود کنید! البته اگر میخواهید این نسخه به طور کامل اطلاعات را شامل شده و راهکارها را هم در خودش داشته باشد، باید اکانت غیر رایگان ابزار را تهیه کنید.
و اما آخرین گزینه! به کمک این گزینه میتوانید گزارش ابزار Gtmetrix در مورد سایتتان را در شبکههای اجتماعی دلخواه به اشتراک بگذارید. این گزینه مخصوصاً برای طراحان سایت و افراد فعال در حوزه بهینه سازی سرعت سایت که میخواهند نمونه کارهایشان را به اشتراک بگذارند، کاربردی است.
حالا با در نظر گرفتن تمام این اوصاف، آپدیت جی تی متریکس خوب بوده یا بد؟!
نسخه جدید جی تی متریکس بهتر است یا نسخه قدیمی آن؟
ممکن است خیلی از شما عزیزان این سوال را داشته باشید که گزارشهای نسخه قبلی Gtmetrix قابل قبولتر است یا گزارشهای نسخه جدید؟
ببینید، مهمترین هدفی که ما به خاطرش اقدام به استفاده از این ابزار میکنیم، سئو سایت است! در واقع ما قبلا سعی میکردیم سرعت سایتمان را به کمک جی تی متریکس بهبود بدهیم تا سایت برای گوگل بهینه شود.
اما امروزه در کنار سرعت، گوگل به معیارهای دیگری که در بخش Web Vitals گفته شد هم اهمیت میدهد. با توجه به این موضوع، اگر هدفتان همان سئو سایت باشد، بالاجبار باید به این معیارها هم توجه کنید. خب جی تی متریکس با ارائه این نسخه جدید، ما را نسبت ابزارها دیگر برای بهینه سازی سایتمان (تا حد زیادی) بینیاز کرده است.
علاوه بر این، هنوز جی تی متریکس دقیقا مثل قبل، معیارهای مرتبط به سرعت سایت را هم به ما نشان میدهد. پس اینطور نیست که تصور کنیم نسخه قبلی گزارشهای دقیقتری داشته و این نسخه گزارشهایش بیارزش است.
اجازه دهید بخش آخر را به یک نکته بسیار مهم اختصاص دهیم!
دنبال نمره ایدئال در جی تی متریکس نباشید!
این ابزار از سرورهایی در خارج از کشور سایت شما را بررسی میکند! همین موضوع باعث میشود در بحث نمرهدهی، کمی برای سایتهای ایرانی سختگیری کند؛ چراکه قطعا اتصال از سایتهای خارجی به سایتهای داخل ایران، زمانبرتر از اتصال کاربران خود کشورمان است.
با توجه به این موضوع، اگر جی تی متریکس میگوید زمان لود سایت شما ۸ ثانیه است، شاید زمان واقعی ۵ ثانیه باشد! بنابراین بیشتر از اینکه تمرکزتان را روی بهبود نمره بگذارید، به ارورها و گزارشهای منفی توجه کرده و آنها را رفع کنید.
این بود تمام چیزی که باید راجع به جی تی متریکس بدانید!