٥ تمرین ساده برای شناخت فرآیند و بهبود تجربه کاربری UX

مشخص است که یک فرد بهعنوان مدیر یک کسبوکار نمیتواند همه کارها را بهتنهایی انجام دهد. اما با توجه به اهمیت هر بخش، داشتن شناخت از روند کلی آنها میتواند به درک بهتر از شغل و نقش مؤثرتر افراد در هدایت تیم اجرایی آن بخش کمک کند.
فرض کنید شما صاحب یک تجارت دیجیتال یا مدیر بازاریابی هستید و میخواهید کمی بیشتر در مورد تجربه کاربری بدانید. با خواندن اخبار مربوط به تجربه کاربری و گرایشهای طراحی تا حدودی اطلاعاتی از آن به دست آوردهاید؛ همواره با مسئولان بخش تجربه کاربری و مشاورانتان در مورد اینکه فرآیند کاریشان تا چه حد با برنامه کلی کسبوکار شما هماهنگ است صحبت میکنید. حتی ممکن است گاهی نظرات خود را در مورد شکل و کیفیت محصول نهایی به مسئولان تجربه کاربری خود منتقل کنید.
تجربه کاربری ازجمله مهمترین بخشهای یک محصول دیجیتال است. انتخاب روشهای اشتباه در ساخت وبسایت میتواند آسیب جدی به کارتان وارد کند، اما یکروند هوشمندانه میتواند کسبوکارتان را وارد مرحله جدیدی کند.
اما اگر بخواهید کمی بیشتر و عمیقتر در این حوزه کندوکاو کنید و نحوه شکلگیری تجربه کاربری را از ابتدا بشناسید چهکار باید کرد؟
با استفاده از این ۵ تمرین میتوانید شناخت بهتری از فرآیند کلی اجرا و بهبود تجربه کاربری به دست آورید.
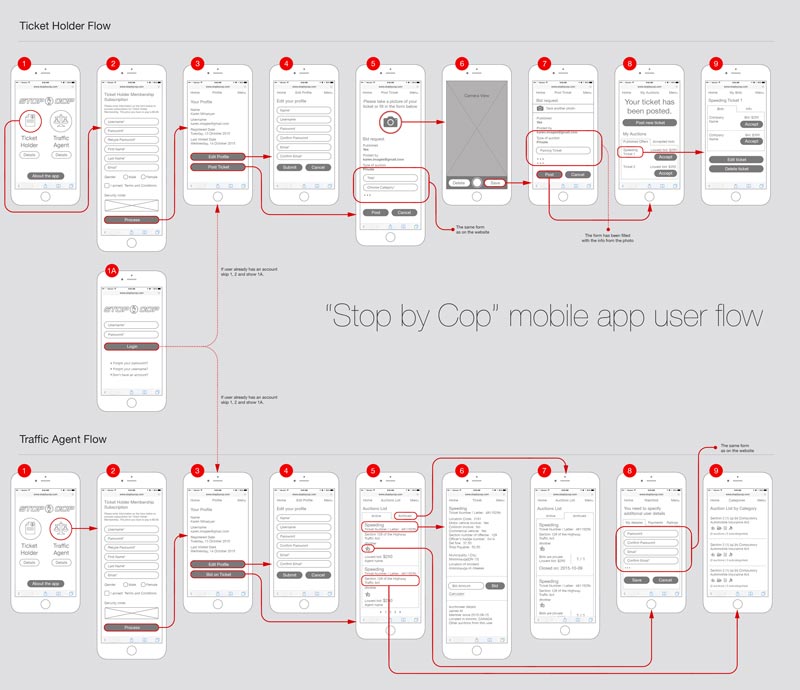
۱. یک اپلیکیشن ساده پیداکرده و مسیر کاربر (User Flow) آن را مشخص کنید

اگر اصطلاح تجربه کاربری را در بخش اخبار فناوری شنیدهاید و یا قبلاً در یک همایش تجربه کاربری شرکت داشتهاید، حتماً عبارت «مسیر کاربر» برایتان آشناست. این اصطلاح ازجمله موضوعات در تجربه کاربری است که نامش بهخوبی آن را معرفی میکند. مسیر کاربر به معنی نحوه جریان محتوا از بخشی از وبسایت یا اپلیکیشن موبایل شما به بخش دیگر است. بهعبارت سادهتر نشان میدهد که وقتی روی یک دکمه کلیک میکند چه اتفاقی میافتد؟ و پسازآن زمانی که بر روی چیز دیگری کلیک میکند چه میشود؟
یکی از بهترین راهها برای درک معنی و عملکرد مسیر کاربر این است که یکی از آنها را برای خود ترسیم کنید. یک برنامه ساده که از استفاده از آن لذت میبرید انتخاب کنید. تنها با استفاده از یکقلم و کاغذ، برنامه و مسیر کاربر آن را ترسیم کنید. میتوانید با توجه به نمونههای موجود در تصویر با نحوه انجام آن آشنا شوید.
شاید این کار را یک تمرین بسیار ساده و یا حتی بیهوده تصور کنید، اما این روش بهتر از دیدن نمونه آماده آن میتواند شمارا با یک مسیر کاربر «خوب» آشنا کند. همچنین از دیگر فواید این روش این است که میتوانید بفهمید ایدههایتان چه شکلی در دنیای دیجیتال خواهند گرفت.
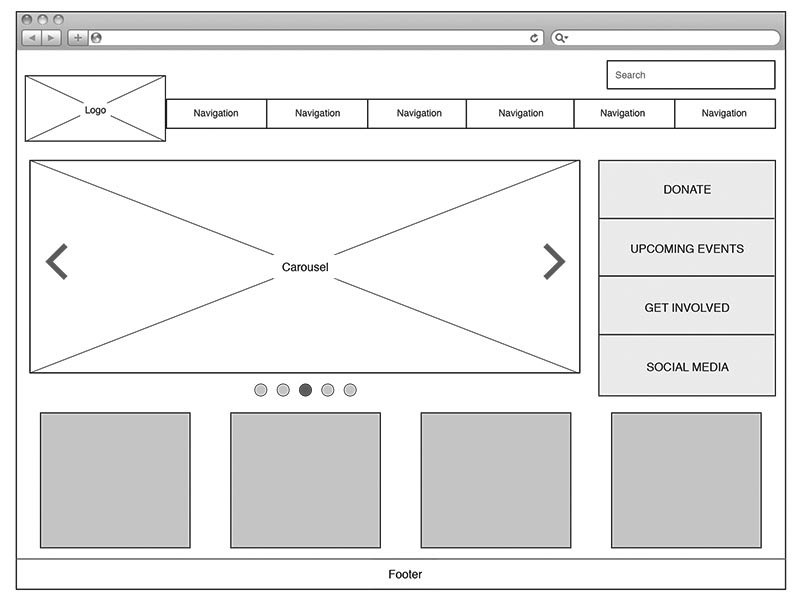
۲. wireframe یک سایت که دوست دارید و یک سایت که از آن متنفر هستید را بسازید

ساخت Wireframe یکی دیگر از تمرینهای ux است که حتماً به گوشتان خورده است. wireframe درواقع به معنی طراحی اولیه محصول یا سایت شماست که عموماً هیچ کدی در آنها لحاظ نشده است. مانند ساخت ماکت ساختمانی که قرار است بسازید. وایرفریم را میتوانید با استفاده از کاغذ و قلم و یا نرمافزارهای مختلف انجام دهید.
یک سایت جالب که دوست دارید را انتخاب کرده و شمای کلی آن را به همراه تمام اجزا و عناصر سایت رسم کنید. بعدازآن سراغ سایت دیگری بروید که واقعاً برایتان عذابآور است و سعی کنید قالب کلی آن را هم بکشید. بعد از ترسیم شمای کلی سایت آزاردهنده، سعی کنید با بازچینی و یا تغییر عناصر موجود در سایت در برگهای جدید، آن را تغییر دهید تا به یک تجربه کاربری بهتر و مورد تأیید برسید.
طراحی بصری تنها موضوع موجود در این حوزه نیست، اما یکی از بزرگترین و مهمترین بخشهای آن بهحساب میآید. این کار سختتر از آن چیزی است که به نظر میرسد، در هنگام طراحی باید از دیدگاه یک کاربر به سایت نگاه کنید.
۳. فهرستی از ویژگیهای خوب و بد برنامهای که استفاده میکنید بنویسید

یکی از اصول پایه و مهمی که در طراحی تجربه کاربری حاکم است، این است که اجازه ندهید کاربر سایت درباره رابط کاربری که با آن تعامل دارد فرصت تفکر پیدا کند. رابط کاربری باید همزمان بااینکه کاربر در حال استفاده از خدمات سایت شماست، باظرافت و بیسروصدا کارش را انجام دهد.
اگر در سایت یا برنامه ایرادها و یا موارد آزاردهنده وجود داشته باشد این کار میسر نمیشود. احتمالاً برای شما هم پیشآمده است که هنگام استفاده از سایتهایی که طراحی ضعیفی داشتند با مشکل مواجه شوید. یکی از سادهترین راهها برای درک هدف کارشناسان بهبود رابط کاربری این است که خودتان را یک کاربر نهایی تصور کنید.
یک برنامه که به نظرتان معمولی است انتخاب کنید. در همه منوها و بخشهای آن بگردید و مواردی که در آن میپسندید یا نمیپسندید را فهرست کنید. آیا دکمههای عملیاتی در پسزمینه ناپدید میشوند؟ وقتی وارد یک بخش جدید میشوید بهراحتی میتوانید به صفحههای قبلی برگردید؟ فونت نوشتهها نامناسب است؟
همه این موارد را در فهرست خوبها و بدها بنویسید و بعد از اتمام کار آنها را مرور کنید. این فهرست یک منبع فنی محسوب نمیشود اما میتوان آن را یک مرور اولیه از تجربه کاربری حساب کرد.
۴. یک مصاحبه ساده با کاربران خود انجام دهید

هدف اصلی طراحی تجربه کاربری این است که بتوانیم به ذهن کاربران وارد شویم و آنچه نیاز دارند را بشناسیم. بهترین راه، ایجاد پروفایلهای کاربری از طریق تحقیقات کامل در مورد افراد و گرایشهای صنعتی است. اما ازآنجاکه تمرینهای ارائهشده در این مقاله صرفاً برای آشنایی شما با این حوزه است، میتوانید از فردی که میدانید در دسته کاربران سایت شماست یک نظرسنجی انجام دهید.
تنها کاری که باید انجام دهید یک مکالمه چنددقیقهای و پرسیدن چند سؤال دوستانه از آنها است؛ سؤالاتی در مورد اینکه کدام برنامهها و خدمات با نیازهای روزمرهشان هماهنگ هستند و یا از عادتها و علایق تکنولوژیشان بپرسید. سپس wireframe سایت خود را به آنها نشان دهید و نظرشان را بپرسید. فراموش نکنید که از این موارد یادداشت بردارید و سعی کنید عمیقترین نکات و دیدگاههایی که شمارا غافلگیر کردند از دل یادداشتها بیرون بکشید. به همین راحتی شما یک مصاحبه کاربری انجام دادید!
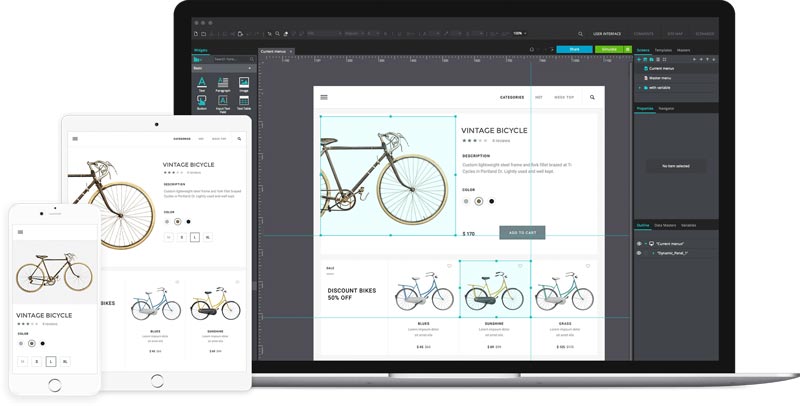
۵. در مورد wireframe سایت تجدیدنظر کنید، یک نسخه اولیه کلیکپذیر بسازید و دوباره آزمایش کنید

با در نظر داشتن دیدگاههایی که از نظرسنجی کاربران به دست آوردهاید، wireframe جدید رسم کنید. حال وقت آن است که ایدههایتان را وارد فضای دیجیتال کنید. خوشبختانه ابزارهای بسیار خوبی بهصورت آنلاین موجود است که میتوانید به کمک آنها ایدههایتان را در جهان دیجیتال پیاده کنید. به کمک این ابزارها و اطلاعات بهدستآمده از مراحل قبل میتوانید یک نسخه اولیه کلیکپذیر بسازید.
از نمونه این نوع ابزارها میتوان به Solidifyapp.com اشاره کرد که در آن بهراحتی میتوانید wireframe خود را آپلود کنید. Solidifyapp به شما امکان میدهد که با ایجاد نقطههای کلیکپذیر تعامل کاربر را در طرح اولیهتان پیادهسازی کنید. درواقع با این کار بخشی از طرح اولیهتان را مشخص میکنید، و اگر کسی روی آن کلیک کند یک فعالیت خاص انجام میشود.
بهعنوانمثال زمانی که کاربر بر روی آیکونی در نوار ناوبری (Navigation Menu) کلیک کند، میتوانید مشخص کنید که یکی دیگر از طرحهای اولیهتان نمایش داده شود که در آن نوار ناوبری را بهصورت بازشده نشان میدهد.
زمانی که نسخه اولیه محصولتان حاضر شد، خودتان آن را آزمایش کنید و مطمئن شوید که همه بخشها مانند دکمهها و منوها قابلیت کلیک داشته باشند. اگر نتوانید بهدرستی در فضای نسخه اولیهتان حرکت کنید و بخشهای مختلف را ببینید، دیگران هم قادر به استفاده از آن نخواهند بود.
اکنونکه نسخه اولیهتان حاضرشده است، از دوستان یا همکارانتان بخواهید آن را روی رایانه خود اجرا کنند و عملیات مختلف آن را امتحان کنند، مثلاً یک سفارش ثبت کرده یا یک پست جدید اضافه کنند. از صفحهنمایش آنها فیلم بگیرید و نحوه کار کردن آنها را تماشا کنید. ب استفاده از این روش میتوانید بفهمید در چه قسمتی دچار مکث میشوند، کاربران کجا گیچ میشوند و کدام قسمت برایشان هیجانانگیزتر است. این نکات میتوانند درروند پیشرفت پروژه، اطلاعات بسیار باارزشی برای توسعهدهنده یا طراحتان باشند.
بقیه کار را به تیم خود بسپارید
طراحیهای اولیه را رسم کردید، خود را جای کاربر گذاشتید، مصاحبه کردید، نسخه اولیه کلیکپذیر ساختید و بازخوردهای باارزشی گرفتید. وقت آن است که گام بعدی را بردارید و این ایده را به یک محصول دیجیتال تبدیل کنید. اکنون زمان آن رسیده که کار را به تیم تجربه کاربری خود بسپارید و قبل از طراحی و توسعه اصلی پروژه، ایرادات ساده و اولیه را از پیش پا بردارید.
پس از انجام این تمرینها بهاندازهای مهارت پیدا نمیکنید که بهتنهایی بتوانید اپلیکیشن یا سایت خود را طراحی کنید، اما با کارهای اساسی که طراحان تجربه کاربری در روز انجام میدهند آشنا شده و میتوانید تجربهشان را با تفکر بهتر در کار خود اجرا کنید. همچنین میتوانید برخی از اهداف تجاری و ایدههایی که درباره محصول دارید را از ذهن خارج کرده و به چیزی ملموس تبدیل کنید که بتواند به پیشرفت پروژهتان سرعت بخشد.
نتیجهگیری
در این مقاله نیمنگاهی به اموری داشتیم که در ایجاد یک طراحی جذاب و تجربه کاربری موفق اجرا میشوند. این کار با فعالیت سادهای چون روی کاغذ آوردن ایدهتان شروع میشود. بهعنوان صاحب یک کسبوکار یا مدیر اجرایی بازاریابی مهم است که به نحوه تعامل مشتریان با محصول دیجیتال خود اهمیت دهید. بازخوردهای اولیه از سوی مشتریان به جهتدهی تصمیمات تجاری و توسعهبخشی کمک کرده و میتواند نقاط قوت و ضعف ایده را هم مشخص کند.
حتی دیدگاههای ساده هم میتوانند تجربه کاربری را بهبود بخشند. اکنونکه با فرآیند اصلی تجربه کاربری آشنا شدید، میتوانید تیم خود را برای انجام فعالیتهای باانگیزه و مؤثر هدایت کنید.









